
🧱 ¿Qué diferencia a un Monolito de una SPA? ¿Y cuándo usar una u otra?
En el mundo del desarrollo web, uno de los debates más comunes (y necesarios) es: ¿deberíamos construir una aplicación como un monolito o como una SPA (Single Page Application)? Aunque ambas pueden resolver los mismos problemas, lo hacen de formas muy distintas, y elegir la arquitectura adecuada puede marcar la diferencia entre un producto mantenible y uno problemático a largo plazo.
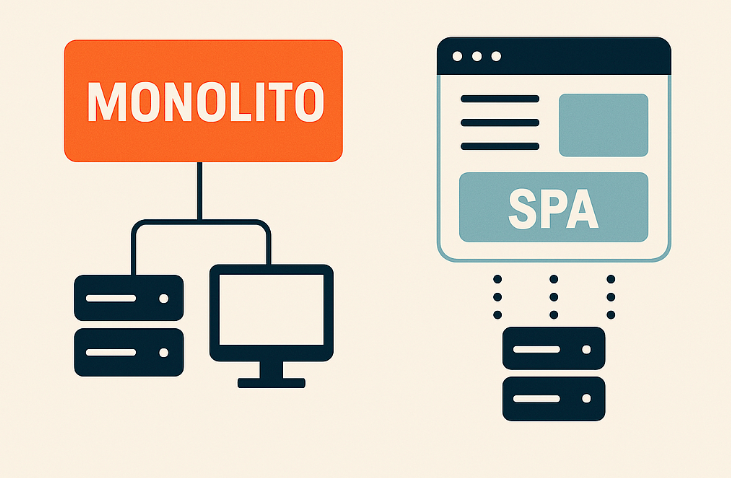
👉 ¿Qué es un Monolito?
Un monolito es una aplicación donde el backend (lógica del servidor) y el frontend (interfaz de usuario) están fuertemente acoplados, usualmente sirviendo páginas HTML completas generadas en el servidor.
🧩 Ejemplo típico: Laravel, Rails o Django sirviendo vistas renderizadas con Blade, ERB o templates de Django.
📦 Ventajas:
-
Sencillo de desplegar (todo en un mismo paquete).
-
Curva de aprendizaje más suave para equipos pequeños.
-
Excelente para MVPs o productos que no requieren una alta interactividad.
📉 Desventajas:
-
Escalabilidad limitada a medida que crece la base de usuarios o la complejidad de la UI.
-
Experiencia de usuario menos fluida comparado con una SPA.
⚡ ¿Qué es una SPA?
Una Single Page Application carga una única página HTML y utiliza JavaScript (React, Vue, Angular…) para manejar la navegación y las interacciones sin necesidad de recargar la página.
🧪 Ejemplo típico: React frontend que consume una API construida con NestJS, Spring Boot o .NET.
🚀 Ventajas:
-
Experiencia de usuario más rápida y fluida.
-
Separación clara entre frontend y backend (ideal para equipos grandes o distribuidos).
-
Mayor control sobre la interfaz y su comportamiento.
🧱 Desventajas:
-
Mayor complejidad técnica inicial (manejo de rutas, autenticación, SEO, etc.).
-
Puede requerir más infraestructura (CDN, SSR, API Gateway…).
📌 ¿Cuándo usar una u otra?
| Necesidad | ¿Monolito o SPA? |
|---|---|
| MVP rápido | ✅ Monolito |
| Alta interactividad en la UI | ✅ SPA |
| Proyecto con equipo pequeño | ✅ Monolito |
| Escalabilidad y mantenibilidad a largo plazo | ✅ SPA |
| SEO muy importante (sin SSR) | ✅ Monolito |
| Aplicación móvil + web compartiendo backend | ✅ SPA con API |
💬 Conclusión: no es una guerra de arquitecturas, es una cuestión de contexto.
Cada enfoque tiene su lugar. Lo importante es entender tus necesidades, tu equipo y tu visión de largo plazo. ¿Ya decidiste cuál te conviene más para tu próximo proyecto?
Deja tu comentario
Su dirección de correo electrónico no será publicada.

0 Comentarios